PROJECT OVERVIEW
Amazon Air
Project: Responsive Web Design
Client: Shuttr
Role: UX/UI Designer | Project Manager
Team Members: Will Richter, Beverly Martin, Kristin Yang
Tools: Sketch, Invision, Photoshop, Google Docs
Shuttr is a marketplace that connects influencers and businesses to freelance videographers, photographers and editors. Customers are able to search, view, book and pay freelancers all on Shuttr- hence making it easy to assemble your team and bring your creative vision to life.
The Challenge
What might a content creation ecosystem look like that is secure and productive while creating compelling content for the user?
The Goal
Design an application that creates connections consisting of trust and quality between influencers and content creators, an ecosystem that produces compelling content which engages their followers.
RESEARCH
Interviews
Through interviews, I gathered data from both freelancers and influencers about using online marketplaces to expand clientele and produce content.
“My goal is to deliver the needs and wants of clients but still retain my aesthetic”
“It would be nice to have a space [that recommends photographers] and is like this person is good for editorial and this person is good for lifestyle.”
Affinity Mapping
With the information gathered I was able to identify some shared pain points.
Lack of communication
Lack of trust
Lack of collaboration
C&C Analysis
Through a C&C analysis I gathered information that would give an overview on the features that lent itself to a content creation ecosystem.
Familiar features such as search and login functions on the homepage
Chat functionality
Rating/Review system
Heuristics
A heuristic evaluation helped me determine the current pain points in the Shuttr website.
Inconsistencies in the style guide and layout
A non intuitive search function for finding freelancers
Minimal branding overall
Insight
With the goal of creating a secure environment, I explored a closed membership based system. Those of my interview participants who had worked with similar systems had not been pleased, so I decided to explore other solutions.
During a heuristic walkthrough of the existing site I saw a map function. This appeared to give a freelancers’ direct personal location hence causing a safety concern. I removed the feature and explored more secure options for establishing proximity.
Synthesis
Persona
I wanted to design this website for both influencers and freelancers. So I found it necessary to put together 2 user personas that embody the expectations, motivations and the concerns of both types of users. If the design was meeting the goals of the personas then I knew I was on the right track.
Feature Prioritization
With the data collected, I prioritized features using the MoSCow method. Separating by must haves, should haves, could haves, and would haves helped me to narrow down the features to the Minimum Viable Product that would address the personas’ needs.
With the MVP targeted, I now had the groundwork for building a testable prototype.
IDEATION
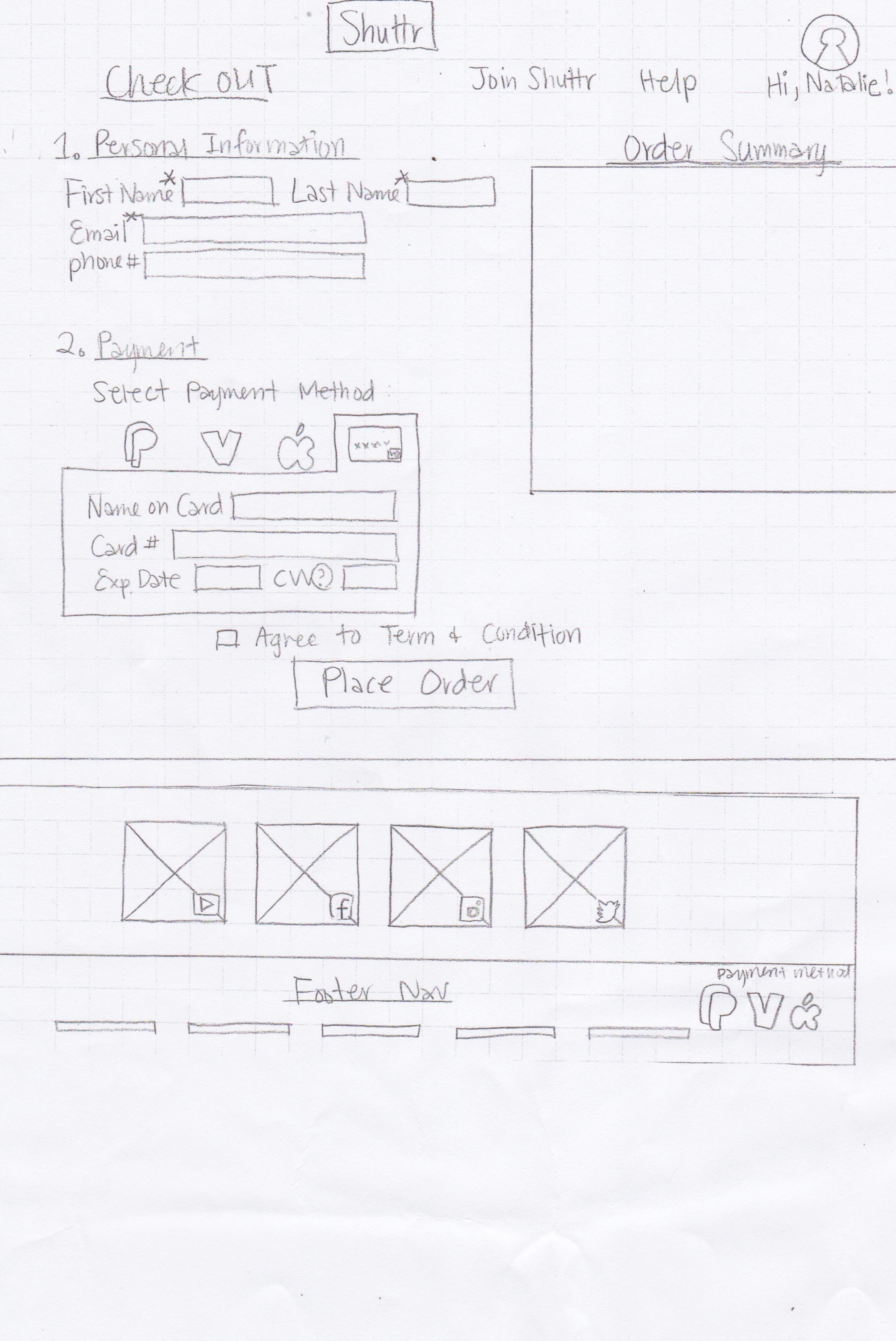
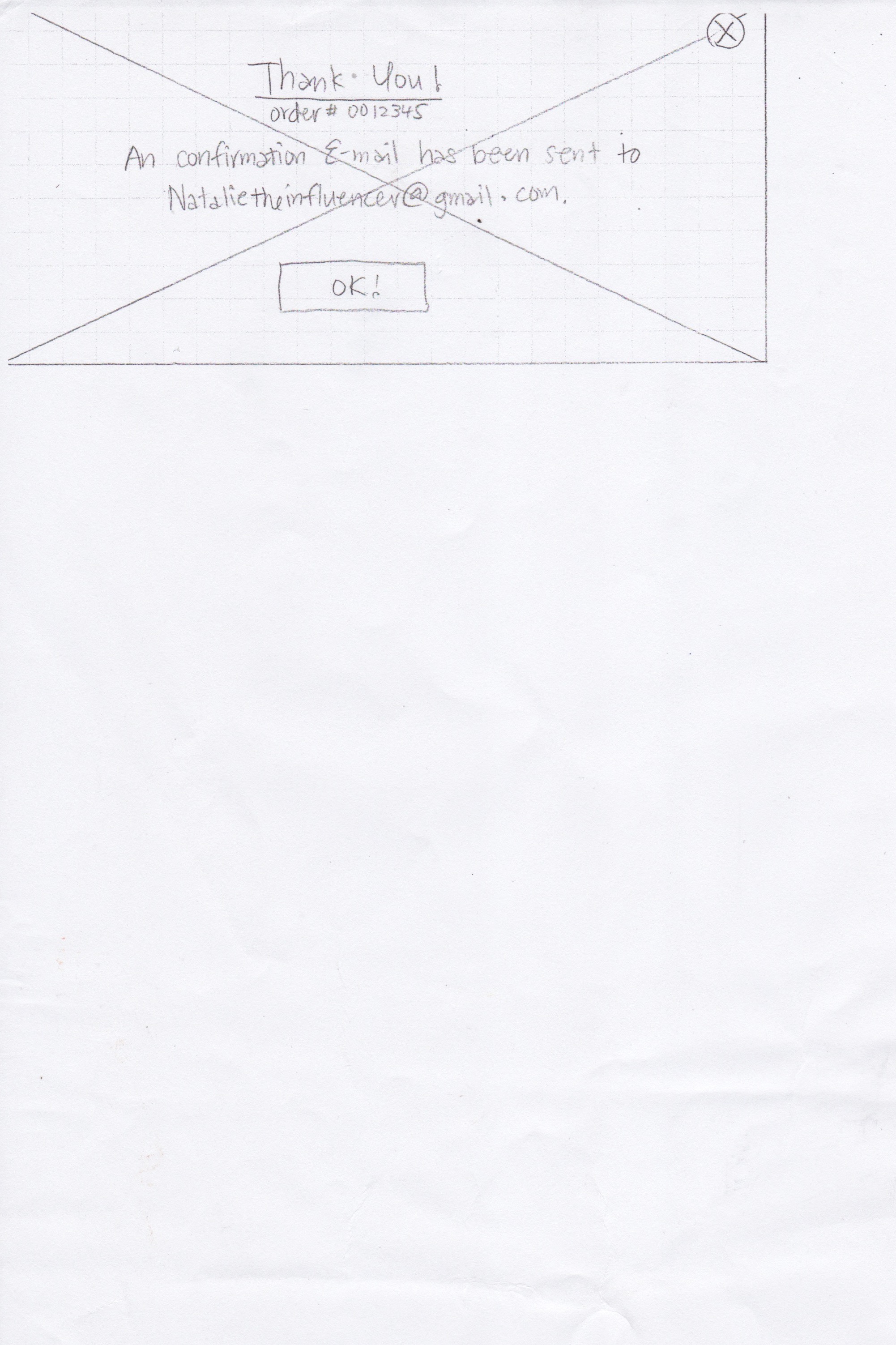
Design Studio
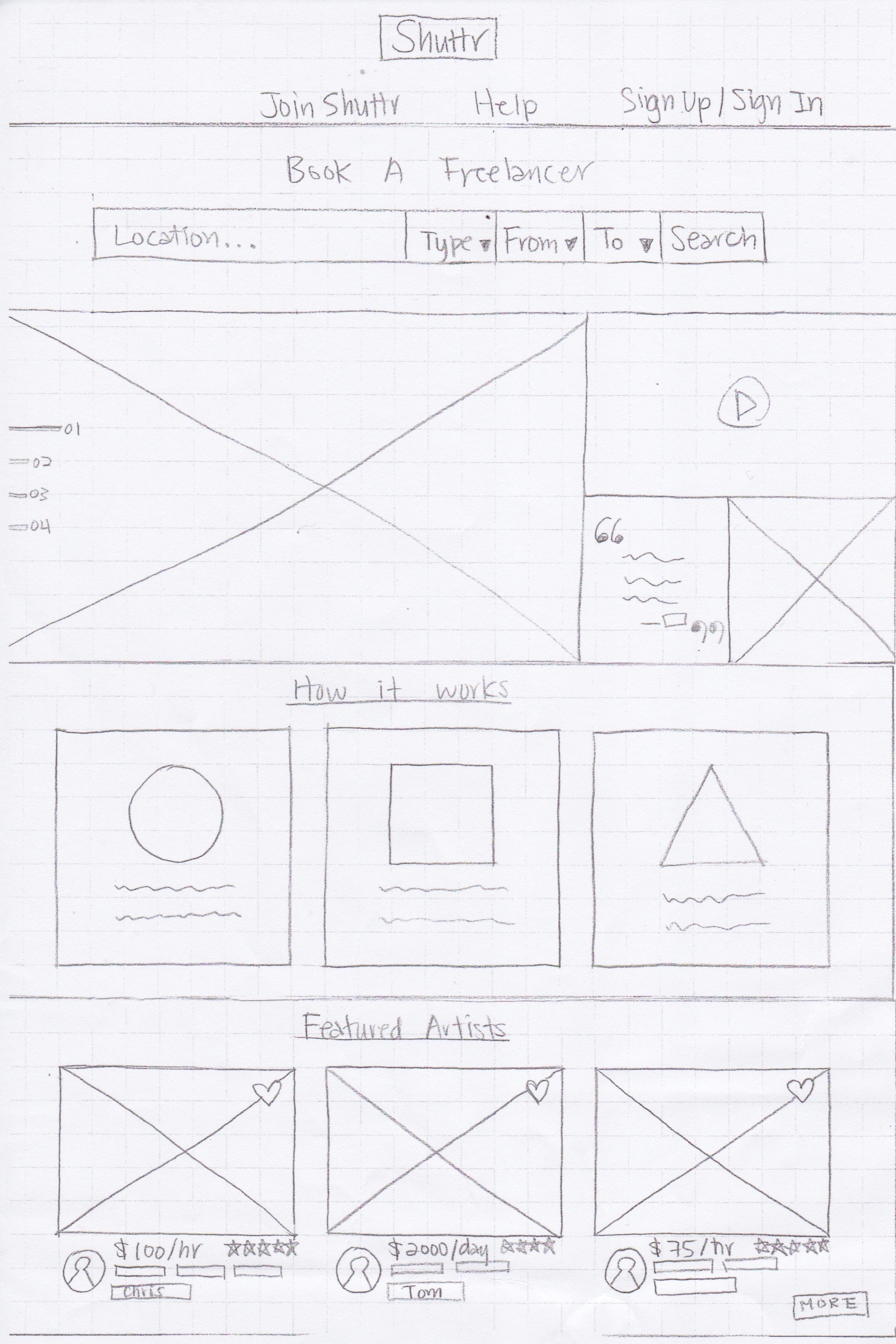
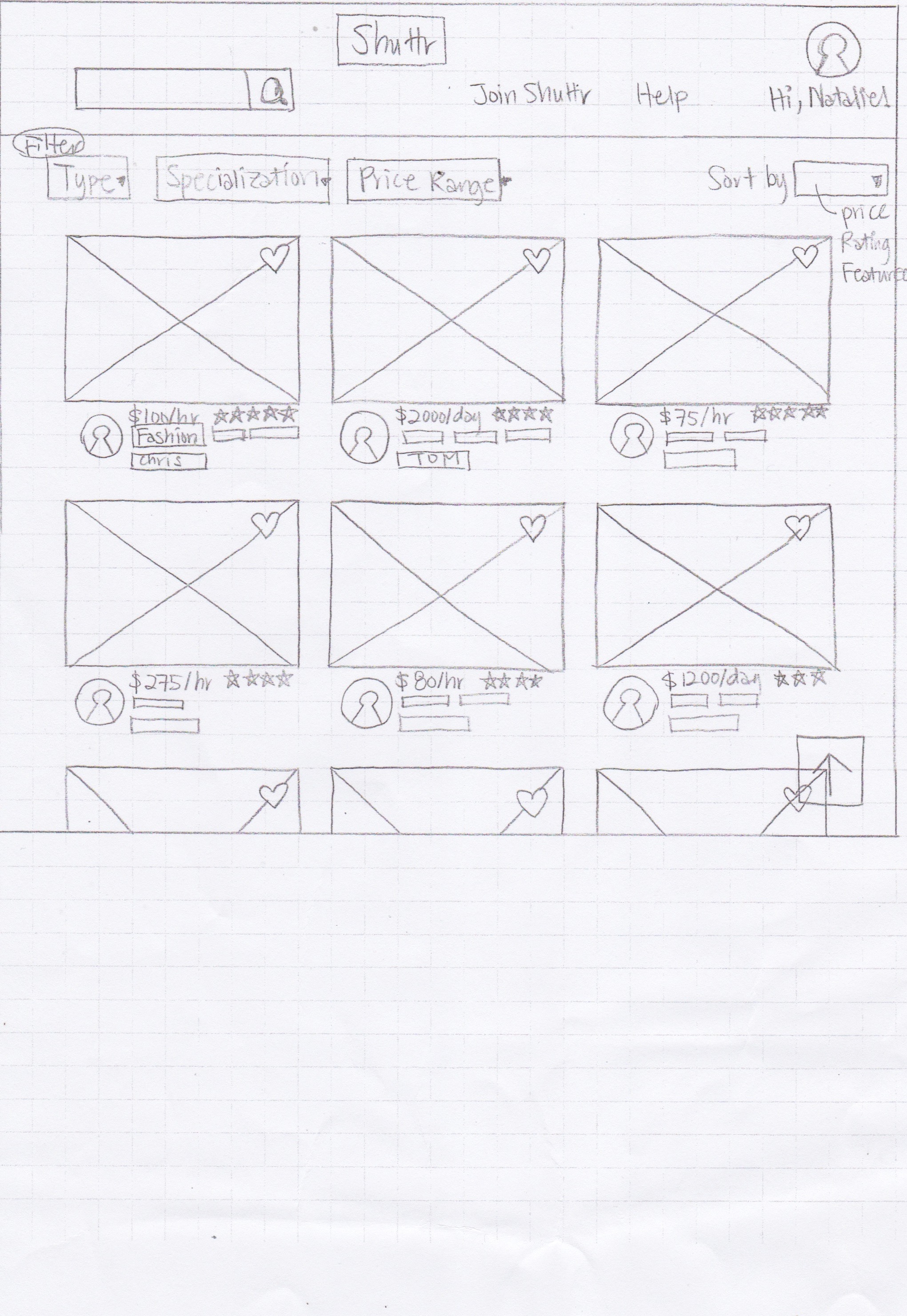
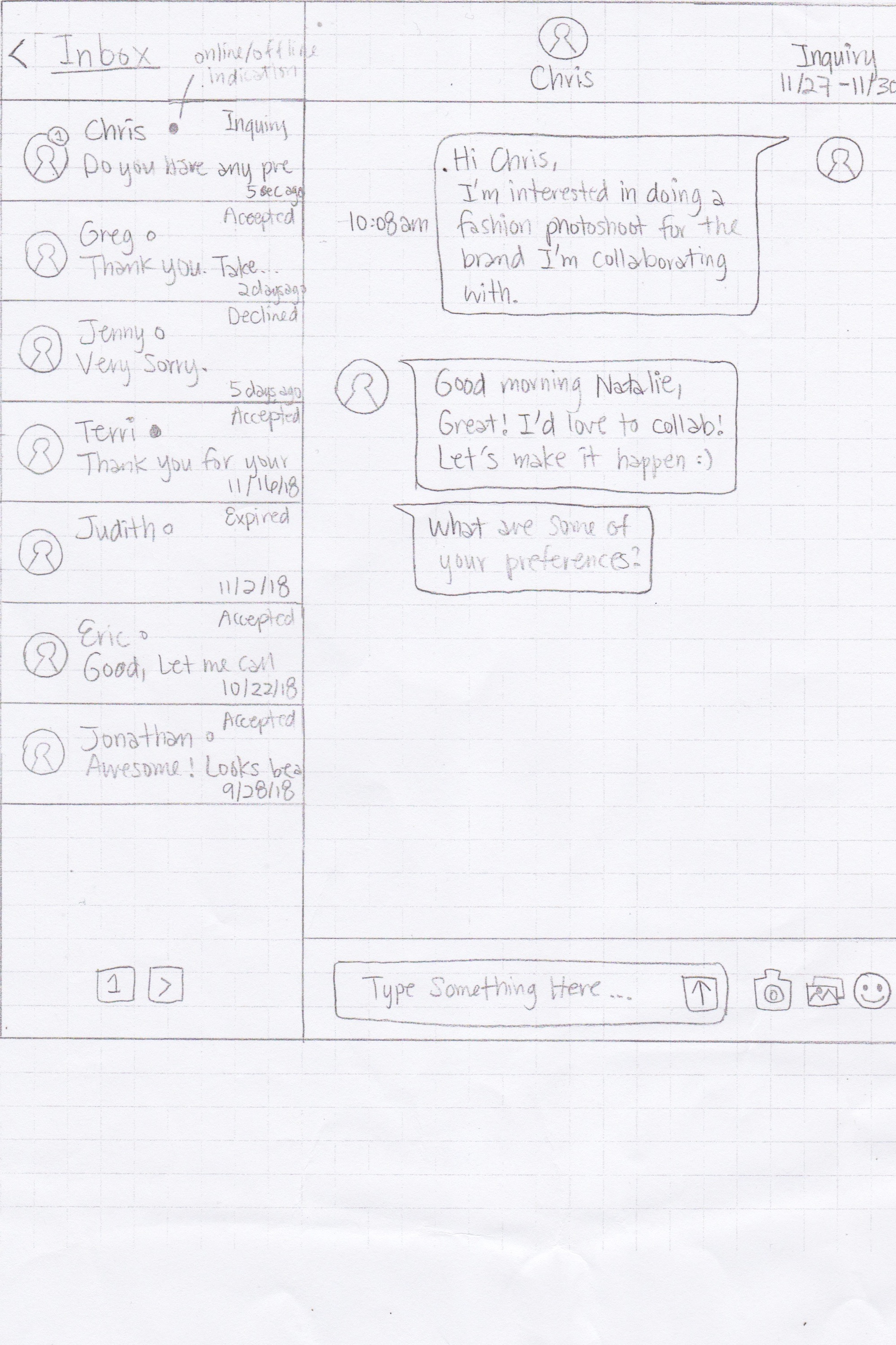
With Chris and Natalie’s needs as a blueprint, my team and I designed paper prototypes of the new Shuttr content creation ecosystem.
Testing
The testing prototype was built out pretty bulky, the hero had a gallery, quotes, and videos, the profile page had everything from hashtags to reviews.
I put a calendar on the profile page in order to show freelancers availability.
Insights
During the usability tests influencers felt overwhelmed by all the information on the site, they felt it looked cluttered.
Freelancers felt the calendar on their profile was a bit invasive, as it was showing their complete/open schedule.
Solutions
I iterated the design by removing some elements to streamline the site making it more usable and efficient.
To create a sense of security I removed the calendar, instead availability would be matched to the initial date inputed into the search parameters.
With these solutions in mind, I was ready to design higher fidelity prototypes.
PROTOTYPE
User Scenario
Natalie the influencer is travelling to Palm Springs for a brand partnership, she needs a photographer to produce high quality images for the project. Chris the photographer is in Palm Springs at the time and is ready to shoot.
Medium Fidelity Prototypes
With the updated model of the prototype, I moved onto medium fidelity wireframes to help both personas accomplish their goals.
Homepage
Search Results Page
Profile Page
Chat Page
Insight
With further testing a trouble point was in the booking process. The CTA felt abrupt and overcommitting.
Also users did not want to put 100% of the initial payment up front.
Solution
Surprisingly by simply shifting the button placement from the left side to the right our users were much more comfortable to proceed.
Also we made it that only 40% of the full amount was due upfront, the remainder would be paid upon completion of job.
(Click to enlarge)
Metrics
During usability testing, the users felt the new design was more secure for both influencers and freelancers.
On the original website with a hard to find rating system and overly specific location system the site struggled to create a sense of security for both parties.
Now with the addition of “Shuttr Verified” (a status freelancers achieve through an application process) and only the necessary components to bring people together, that sense of security is more inherent to the site.
High Fidelity Prototype
With a new style guide and an updated flow I moved on to creating the high fidelity prototypes.
(click below to watch video)
Next Steps
I built the site out as a responsive web design so i’d like to build out the mobile prototype. I’d also like to make it so that freelancers profiles have multiple portfolios separated by specialization (ie. wedding, product, and event photography). Third I’d like to integrate an auto book function much like AirBnB. Where influencers can directly book freelancers based on dates they have already established as available.